一直以來,都覺得自己部落格版型用得很不爽快
縱使用得很不爽快,也很想調整版型
想調整歸想調整,惰性在我身上可說是揮發得很極致(攤手
窄窄的、好窄好窄(好像以為重複幾次就會變寬 ![]()
終於,這天開始進行
找了一些網路上的教學文章,看到一篇欣賞的版型呈現
也跟著手把手的調整,但有一個小地方是我額外調整的
如果也有我想調整文章內圖片的需求,可以參考看看哦~
以下就跟著一起「拓展」文章的版圖囉
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
這篇會引用到兩位部落格的文章,也會放上她們的部落格連結
感謝因為有她們無私的分享,才有現在用得爽快的版面啊(愛心
第一位部落格的文章:
在這篇教學中,可以讓你的部落格版型「拓寬」
而「拓寬」的欄位有主視覺處與文章版面
教學內容寫得很詳細,也因為她的詳細才讓我輕鬆上手
小小添加一下,關於主視覺處的圖片網址更換
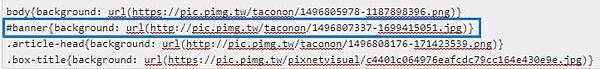
教學中,是從 #banner, background 進行調整
但將新的圖片網址更換後,卻來個真心換絕情啊(一動也不動

嘗試了幾次教學調整位置後,最終宣告失敗
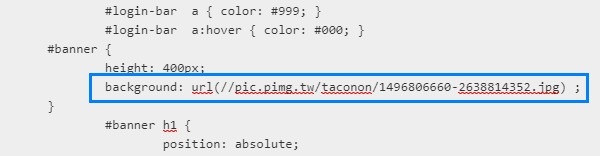
最後在同為「部落格 CSS 原始碼」中的最底處
找到了相同的 #banner, background 進行調整
終於成功修改了主視覺的圖片囉 ![]()
如果有更換不了圖片的情況發生
可以試試看由這處的 #banner, background 進行調整

當版型拓寬、主視覺也跟著調整後
會發現下方的文章並沒有跟著拓寬,導致文章跟右側會留一段空白
發揮「神農嘗百草」的精神來實驗看看
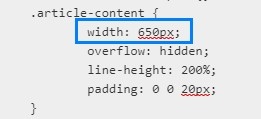
從 .article-content 進行調整
將原本 width: 650px 調整到 900px
發現不太妙,圖片爆了出來
再調整到 800px 後,非常的合適啊(無違和

下面是調整前 650px 與調整到 800px 後的呈現


革命尚未成功,同志仍須努力
調整了文章內的位置後,發現一個不妙的地方
就是標題還是維持一樣的位置啊啊
嘗試了許久之後,圖片可以成功更換
但顯示的寬度怎麼都找不到 ![]()
最後突然有種鴕鳥心態
既然版型調整不了寬度的話,那不如讓文章標題的圖片變空白吧
同步也讓文章標題的字變大一些
看起來就不會有被限制的視覺 ![]()
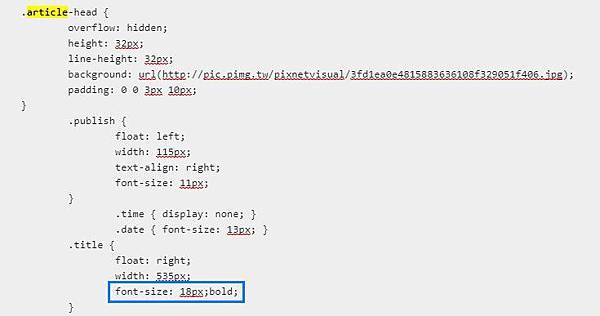
調整了兩個地方,分別是
.title 的 font-size
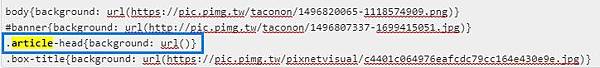
.article-head


調整過後,可以看到明顯的呈現對比
整個擺脫了被侷限的視覺框架啊
讓文章標題像脫韁的野馬一樣,自由奔跑啊 ![]()
![]()
![]()
另外,官方也有提供調整相關呈現的語法
文章標題連結顏色設定
文章標題連結滑鼠經過顏色設定
.title a { /*文章標題連結顏色設定*/
color: #色碼;
}
.title a:hover { /*文章標題連結滑鼠經過顏色設定*/
color: #色碼;
}
有照著官方的說明進行調整
上面兩串語法需要自行添加上
/*說明文字*/ 是註記提示,不影響語法效果
一開始假掰的想像格是對齊
對齊好後,效果居然不見
驚慌之下的我馬上重新貼上(不敢換位置了啦 ![]()

下面是調整後的前後效果
圖片上看起來好像不是很明顯 ![]()
原本爬文看藍色的對比色是什麼,想說來試試
一試覺得有點GG(不是設計的料啊 ![]()
![]()

![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
第二篇部落格的文章
作者繪畫出許多「愛不釋手」的作品
徹徹底底的征服了我啊
這麼可愛的作品,作者也大方地分享給大家使用
這裡的背景就是用作者的作品 ![]()
有稍微調整了透明度跟尺寸
跟我一樣愛上這些療癒作品的你
趕快去逛逛


 留言列表
留言列表